La vitesse du site web est importante pour un certain nombre de raisons. Premièrement, les faits montrent que des sites plus rapides entraînent des taux de conversion plus élevés. Ensuite, les utilisateurs sont plus susceptibles d’abandonner un site à chargement lent qu’un site à chargement rapide. Enfin, les moteurs de recherche classent les sites plus rapides au haut des SERPs. Si votre site Web est lent, il y a un certain nombre de choses que vous pouvez faire pour l’accélérer. Dans cet article de blog, nous allons vous donner quelques conseils sur la façon d’augmenter la vitesse du site web.
Testez la vitesse du site web
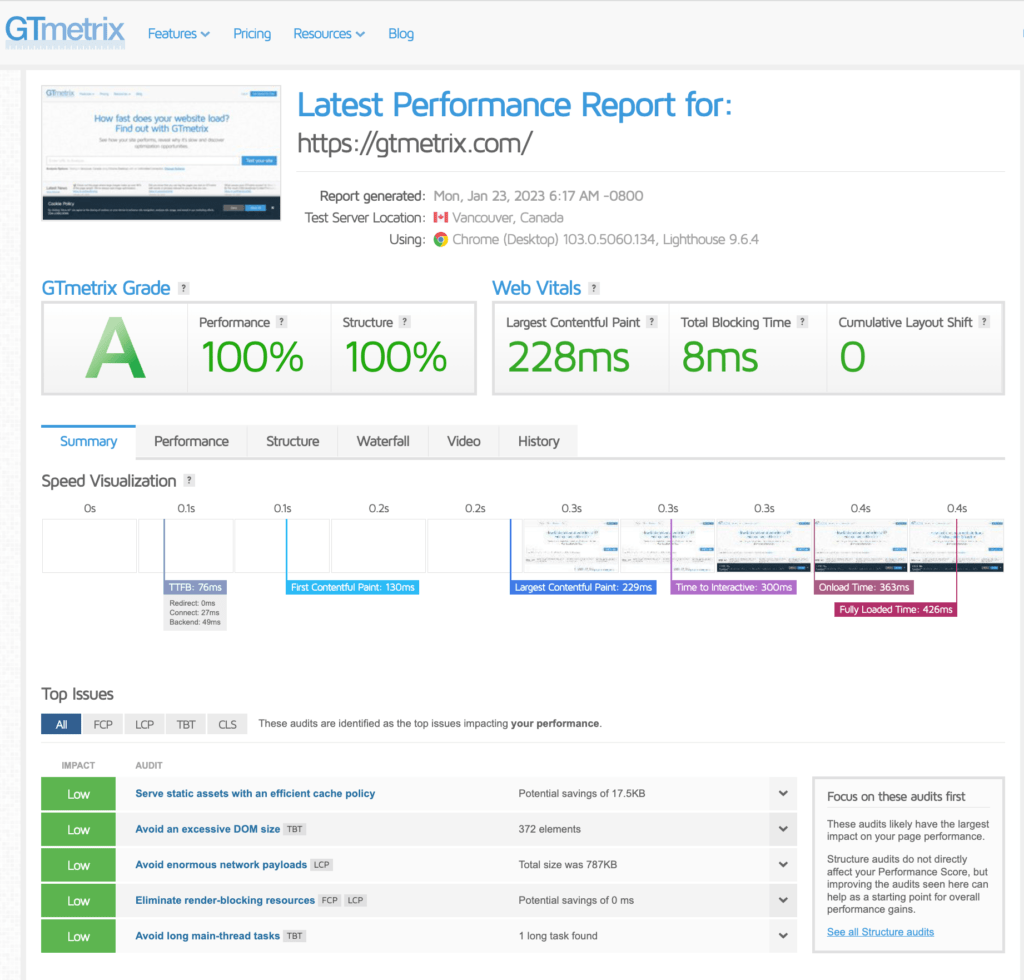
Avant toute chose pour cela, vous devez tester la vitesse actuelle de votre site Web. Pour ce faire, vous pouvez utiliser un outil de test de vitesse du site web tel que Google PageSpeed Insights ou GTmetrix. Ils vous fourniront une analyse de la vitesse de chargement de vos pages et vous indiqueront comment l’améliorer. N’oubliez pas aussi de tester la vitesse de votre site sur mobile.

Utilisez un réseau de diffusion de contenu (CDN) pour optimiser la vitesse du site web
Pour les créateurs de contenu, il est important de livrer le contenu rapidement. Un réseau de diffusion de contenu (Content Delivery Network ou CDN) est un excellent moyen d’y parvenir. Dans la plupart des cas, les CDN sont incroyablement fiables et sont essentiels pour accélérer les temps d’accès dans le monde entier. L’utilisation d’un CDN permet d’accéder à votre site Web, à vos images ou à votre contenu vidéo avec moins de latence, tout en améliorant la vitesse du site web dans les zones où le trafic est normalement le plus lent. En amenant vos contenus au plus près des utilisateurs, le CDN permettra l’amélioration des performances. Ceci se traduira en fin de compte par un engagement et une satisfaction accrus de la part des utilisateurs.
Parmi les meilleurs systèmes CDN gratuit du marché on peut citer le service Cloudflare.

Optimisez vos images pour accélérer la vitesse du site web
L’optimisation des images pour le web est une étape importante pour garantir que l’expérience en ligne ne soit pas interrompue par des temps de chargement trop longs. La réduction de la taille des fichiers peut raccourcir considérablement le temps de chargement, ce qui vous permet de diffuser un contenu de haute qualité avec un temps d’attente minimal. Cela garantit également que votre site Web ne sera pas encombré par des graphiques volumineux et qu’il pourra fonctionner sans problème sur une variété d’appareils avec différentes connexions Internet. Il existe plusieurs techniques pour réduire la taille des fichiers d’image, comme le redimensionnement et la compression des photos, sans sacrifier la qualité de l’image. Cela vaut donc la peine de prendre le temps pour optimiser vos images pour le Web.
Pour optimiser vos images et accélérer la vitesse du site web sous WordPress nous vous conseillons le plugin Imagify.

Utilisez la mise en cache pour stocker les fichiers fréquemment consultés sur l’ordinateur de l’utilisateur
Le stockage des fichiers fréquemment consultés sur l’ordinateur de l’utilisateur facilite et accélère la diffusion du contenu. La mise en cache est l’un des meilleurs moyens d’en tirer parti, car elle permet à un serveur web de stocker certaines données localement, de sorte qu’il n’a pas besoin de fournir ces mêmes données à chaque requête ultérieure. En utilisant la mise en cache, les développeurs web peuvent souvent réduire considérablement les temps de chargement des pages, ce qui peut être incroyablement utile pour créer une expérience utilisateur plus positive.
Vous pouvez utiliser le plugin WP Rocket pour la mise en cache de vos fichiers et accélérer la vitesse du site web.

Réduisez les requêtes HTTP en utilisant des sprites CSS et en combinant les fichiers
La réduction des requêtes HTTP en combinant, ou en concaténant, des fichiers CSS et en utilisant des sprites CSS peut améliorer considérablement la vitesse du site web. Cela est particulièrement utile lors du chargement d’images sur une page Web, car le serveur n’aura pas à traiter plusieurs requêtes pour ces images. Au lieu de cela, tous les éléments peuvent être combinés en un seul fichier grâce aux sprites CSS. Cela permet de réduire le temps de latence et d’accélérer les temps de chargement pour les visiteurs de votre site Web. En outre, cela réduit la consommation de bande passante puisqu’une seule demande doit être effectuée au total. L’utilisation de cet outil permet de s’assurer que votre site Web fonctionne plus efficacement et offre une meilleure expérience globale aux utilisateurs. WP rocket propose un module de ce type.
Réduisez la quantité de code sur vos pages pour améliorer la vitesse du site web
Réduire la quantité de code sur vos pages peut être un excellent moyen d’améliorer les performances et la convivialité du site. S’assurer que seul le code nécessaire est utilisé est une approche plus intelligente pour réduire les temps de chargement des pages Web et peut contribuer à garantir une meilleure expérience utilisateur globale.
La suppression de tout code supplémentaire ou inutile dans les couches HTML, JavaScript et stylistique de la page Web permet de réduire le nombre de lignes de code utilisées et d’améliorer le temps de chargement. Cela permet de s’assurer que seuls les aspects essentiels à la création d’une page Web réussie sont utilisés. Bien qu’il soit difficile de le trouver, il est important de s’assurer que votre page contient un minimum de code pour obtenir le meilleur résultat final. Les éditeurs de page de type Elementor ou Divi ne sont pas à proscrire mais ils demandent une attention particulière sur leur optimisation.
Optimisez votre site pour les appareils mobiles pour accélérer la vitesse du site web
Disposer d’un site Web optimisé pour les appareils mobiles est essentiel dans le monde technologique d’aujourd’hui. Le chargement d’une version de bureau de votre site web sur un petit écran peut entraîner une expérience utilisateur frustrante, lente et peu réactive. Pour vous assurer que votre site Web fonctionne bien pour tous les utilisateurs, quel que soit l’appareil qu’ils utilisent il est important d’optimiser votre site pour les appareils mobiles. Cela comprend l’optimisation des images et des médias, la création d’une structure de navigation plus concise, le bon dimensionnement et l’alignement des éléments. WP rocket dispose également de modules pour s’assurer que vous avez les meilleures performances sur les appareils mobiles.
En suivant ces conseils, vous pouvez améliorer de manière significative la vitesse du site web et garantir une expérience utilisateur positive. Les temps de chargement sont l’un des aspects les plus importants à prendre en compte lors de la création d’un site Web réussi, et l’utilisation de certains de ces outils peut vous aider à faire en sorte que votre page fonctionne de manière fluide et rapide. L’utilisation de la mise en cache, la réduction des requêtes HTTP, la réduction du code sur les pages et l’optimisation pour les appareils mobiles sont autant de moyens de garantir que votre site Web fonctionne de manière optimale